你是否厌倦了在VSCode中面对满屏的配置文件、测试文件或编译产物?是否曾因查找关联文件而频繁滚动资源管理器?文件嵌套(File Nesting)功能正是解决这一痛点的利器!本文将手把手教你如何通过VSCode的虚拟路径管理技术,将关联文件归类到主文件下,打造清晰高效的代码项目管理体验。
一、文件嵌套:重新定义文件组织结构
1. 什么是文件嵌套?
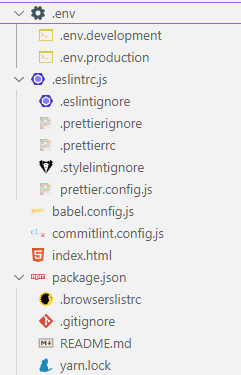
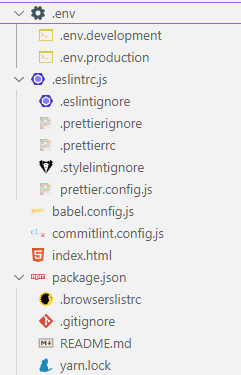
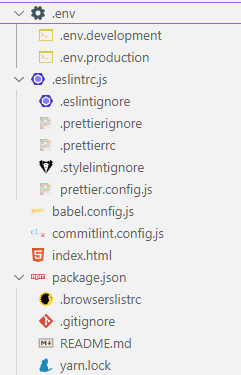
文件嵌套是VSCode 1.67+版本推出的虚拟路径管理功能,允许开发者将逻辑相关的文件(如配置文件、测试文件、编译产物)以层级形式嵌套在核心文件下。例如:

2. 适用场景
• 配置文件管理:如vite.config.ts与其关联的.env、tsconfig.json
• 测试文件归类:将Component.spec.tsx嵌套在Component.tsx下
• 编译产物隐藏:自动折叠main.js.map等生成文件
二、三步开启文件嵌套
1. 基础配置
打开VSCode的全局配置文件(settings.json),添加以下代码:
{
"explorer.fileNesting.enabled": true, // 启用功能
"explorer.fileNesting.expand": false // 默认折叠嵌套文件
}
通过快捷键Ctrl+,搜索fileNesting可快速定位配置项。
2. 自定义嵌套规则
在explorer.fileNesting.patterns字段中定义匹配规则:
"explorer.fileNesting.patterns": {
"*.js": "$(capture).test.js, $(capture).config.js", // 动态匹配文件名
"*.ts": "*.d.ts, *.map", // 通配符匹配类型声明
"index.html": "style.css, script.js" // 手动指定关联文件
}
• **$(capture)**:动态捕获主文件名(如app.js→app.test.js)
• *通配符:支持扩展名模糊匹配(如*.config.*匹配vite.config.ts)。
3. 实战案例
前端项目配置优化:
"vite.config.*": "*.env, .env.*, tsconfig.*, .eslintrc.*"
此规则可将环境变量、TS配置等全部折叠在Vite配置文件下。
三、高阶技巧:精准控制文件显示
你是否厌倦了在VSCode中面对满屏的配置文件、测试文件或编译产物?是否曾因查找关联文件而频繁滚动资源管理器?文件嵌套(File Nesting)功能正是解决这一痛点的利器!本文将手把手教你如何通过VSCode的虚拟路径管理技术,将关联文件归类到主文件下,打造清晰高效的代码项目管理体验。
一、文件嵌套:重新定义文件组织结构
1. 什么是文件嵌套?
文件嵌套是VSCode 1.67+版本推出的虚拟路径管理功能,允许开发者将逻辑相关的文件(如配置文件、测试文件、编译产物)以层级形式嵌套在核心文件下。例如:

2. 适用场景
• 配置文件管理:如vite.config.ts与其关联的.env、tsconfig.json
• 测试文件归类:将Component.spec.tsx嵌套在Component.tsx下
• 编译产物隐藏:自动折叠main.js.map等生成文件
二、三步开启文件嵌套
1. 基础配置
打开VSCode的全局配置文件(settings.json),添加以下代码:
{
"explorer.fileNesting.enabled": true, // 启用功能
"explorer.fileNesting.expand": false // 默认折叠嵌套文件
}
通过快捷键Ctrl+,搜索fileNesting可快速定位配置项。
2. 自定义嵌套规则
在explorer.fileNesting.patterns字段中定义匹配规则:
"explorer.fileNesting.patterns": {
"*.js": "$(capture).test.js, $(capture).config.js", // 动态匹配文件名
"*.ts": "*.d.ts, *.map", // 通配符匹配类型声明
"index.html": "style.css, script.js" // 手动指定关联文件
}
• **$(capture)**:动态捕获主文件名(如app.js→app.test.js)
• *通配符:支持扩展名模糊匹配(如*.config.*匹配vite.config.ts)。
3. 实战案例
前端项目配置优化:
"vite.config.*": "*.env, .env.*, tsconfig.*, .eslintrc.*"
此规则可将环境变量、TS配置等全部折叠在Vite配置文件下。
三、高阶技巧:精准控制文件显示
1. 排除干扰文件
结合files.exclude彻底隐藏无需关注的文件:
"files.exclude": {
"**/node_modules": true,
"**/*.log": true
}
此配置将直接隐藏node_modules与日志文件。
2. 快捷键扩展
虽然无默认快捷键,但可通过键盘快捷方式自定义操作:
- 按
Ctrl+K Ctrl+S打开快捷键设置
- 搜索
Toggle File Nesting绑定至Ctrl+Alt+N等组合键
3. 插件增强
安装File Nesting Configurator插件,可通过图形界面管理嵌套规则,支持实时预览与批量编辑。
四、常见问题解答
Q1:文件嵌套是否影响Git操作?
否!该功能仅为界面优化,实际文件路径与Git跟踪不受任何影响。
Q2:如何恢复默认文件结构?
临时关闭功能:在settings.json中设置"explorer.fileNesting.enabled": false。
Q3:是否支持多级嵌套?
目前仅支持单层嵌套,但可通过规则链实现伪多级(如A→B→C需定义A→B和B→C两条规则)。
五、最佳实践模板
{
"explorer.fileNesting.enabled": true,
"explorer.fileNesting.patterns": {
"*.js": "$(capture).*.test.js, $(capture).config.js",
"*.tsx": "$(capture).module.css, $(capture).stories.tsx",
"docker-compose.yml": "*.env, Dockerfile"
},
"files.exclude": {
"**/.DS_Store": true,
"**/Thumbs.db": true
}
}
结语
通过文件嵌套功能,开发者可以将注意力集中在核心逻辑文件上,显著提升代码浏览效率。立即尝试本文的配置方案,让你的VSCode资源管理器焕然一新!若需进一步探索,可参考VSCode官方文档或参与Worktile社区讨论。